03 Ноября 2025г.11:13
Добро пожаловать на uCoScript.3dn.ru — Уникальные скрипты!
uCoScript.3dn.Ru – Уникальнные скрипты, шаблоны, макеты для лучших сайтов.Главная тематика нашего интернет – портала является уникальные скрипты для движка uCoz. Мы каждый день выкладываем новые, уникальные скрипты, шаблоны, макеты и всё что связано с uCoz. Так же у нас есть форум , о котором вы сможете прочитать ниже: На нашем форуме Вас ждет отзывчивый персонал, который сможет Вам помочь. Так же форум был создан специально для общения веб-мастеров или новичков, которые только недавно познакомились с uCoz. Мы стараемся отвечать на форуме понятней и подробней что бы вы смогли решить свою проблему. На форуме у Вас будет возможность почитать полезные статьи о поисковой оптимизации сайта на движке uCoz. Если вы хотите купить/продать что - нибудь на нашем форуме, то мы рекомендуем воспользоваться услугами гаранта. Что бы избежать мошенничества. Не забывайте что наш портала №1 в интернете по uCoz. Спасибо за то что вы снами. Всего Вам доброго и оставайтесь с нами!

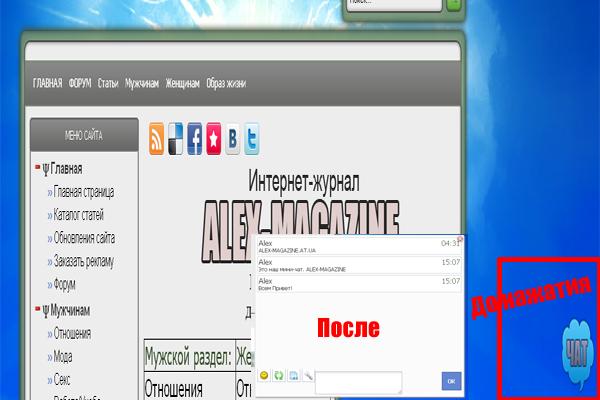
Ось скрипт зручного міні-чату, який плаває в правому кутку на всіх сторінках не заважаючи очам, а якщо потрібно зайти в чат і відписатися, то він відкривається легким натисканням і закривається так само.
установка: 1) Активуємо міні-чат (модуль) 2) в нижній частині сайту, після футера додаємо: Code <style> .chat_box {display:none;position:fixed;bottom:15px;right:15px;border:1px solid #dddddd;background:#fbfbfb;padding:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;-moz-box-shadow:2px 2px 3px #9b9b9b;-webkit-box-shadow:2px 2px 3px #9b9b9b;box-shadow:2px 2px 3px #9b9b9b;} .chat_box div.close {display:block;position:absolute;right:0;top:0;background:url('http://alex-magazine.at.ua/img/chat_box_closeprofil.png') no-repeat;width:16px;height:16px;opacity:0.6;-moz-opacity:0.6;filter:alpha(opacity=60);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);} .chat_box div.close:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} div.chat_button {display:block;width:75px;height:75px;background:url('http://alex-magazine.at.ua/img/chat_button_prifil.png') no-repeat;position:fixed;bottom:15px;right:15px;opacity:0.8;-moz-opacity:0.8;filter:alpha(opacity=80);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);} div.chat_button:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} </style> <div class="chat_button" onclick="$('.chat_button').fadeOut('fast');$('.chat_box').slideToggle('slow');"></div> <div class="chat_box"><div class="close" onclick="$('.chat_box').slideToggle('fast');$('.chat_button').fadeIn('slow');"></div> <div id="chatBox">$CHAT_BOX$</div> <script type="text/javascript"> function reloadTimeC() { $('#chatBox').load('/ #chatBox',function(data){ $('#reloadSec').html('<span style="color:green;padding-top:4px;">Обновлено</span>'); setTimeout("$('#reloadSec').html('')",1000); }); }; setInterval(reloadTimeC,30000); </script> </div> 3) ПУ> Управління дизайном> Міні-чат> Вид Матеріалів замінюємо всі на: Code <div style="text-align:left;background:#ffffff;border:1px solid #CCD3DA;padding:2px;"> <table width="100%" cellspacing="0" cellpadding="0"><tr><td align="left" valign="top"><div style="font:8pt"><a href="javascript:void('Apply to')" style="color:#000000;" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;">$NAME$</a></div></td> <td width="85%" align="right" valign="top"><a href="javascript://" style="font:8pt">$TIME$</a></td></tr></table> <div style="text-align:left;font-size:9pt;">$MESSAGE$</div></fieldset> </div><div style="margin-top: 4px;"></div> 4) ПУ> Управління дизайном> Міні-чат> Форма додавання повідомлень Замінюємо все на: Code <table width="100%"> <tr> <td align="left" valign="top"> <textarea name="mcmessage" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea> <div style="float:left;"><div id="chatb" href="$SMILES_URI$"><img src="http://alex-magazine.at.ua/img/smile.gif"></div> <div id="chatb" href="$RELOAD_URI$"><img src="http://alex-magazine.at.ua/img/mreload.png"></div> <div id="chatb" href="$BBCODES_URI$"><img src="http://alex-magazine.at.ua/img/bcodes.png"></div> <div id="chatb" href="$MSGCTRL_URI$"><img src="http://alex-magazine.at.ua/img/options.png"></div></div><div id="reloadSec" style="float:right;"></div> $_SECURITY_CODE$ </td> <td width="10%" align="right" valign="top"> <div id="buttonsubmit" onclick="$('#mchatBtn').click();">ОК</div> </td> </tr> </table> <style> #mchatMsgF{padding:4px;margin-top:6px;border:1px solid #B5B8C8; background:#ffffff url(http://alex-magazine.at.ua/img/text-bg.gif) repeat-x 0 0;width:100%;height:42px;font-family:tahoma;font-size:12px;font-weight:bold;} #buttonsubmit{background:#6386d0;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;} #buttonsubmit:hover{background:#7e9fe4;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;} #buttonsubmit:active{background:#4f72bd;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;} #chatb{background:#FFF;border-left:1px solid #B5B8C8;border-right:1px solid #B5B8C8;border-bottom:1px solid #B5B8C8;padding:4px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;display:inline-block;} </style> <div style="display:none;"><input type="submit" style="width: 30px;" id="mchatBtn" class="mchat" value="OK"></div> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> |
Раздел Скрипты
Раздел Дизайн
Форма входа
Мини-чат
Витрина ссылок
Наши флудеры
Кто на сайте
Пользователи
Гости сайта
пользователи отсутствуют
|