19 Мая 2024г.18:21
Добро пожаловать на uCoScript.3dn.ru — Уникальные скрипты!
uCoScript.3dn.Ru – Уникальнные скрипты, шаблоны, макеты для лучших сайтов.Главная тематика нашего интернет – портала является уникальные скрипты для движка uCoz. Мы каждый день выкладываем новые, уникальные скрипты, шаблоны, макеты и всё что связано с uCoz. Так же у нас есть форум , о котором вы сможете прочитать ниже: На нашем форуме Вас ждет отзывчивый персонал, который сможет Вам помочь. Так же форум был создан специально для общения веб-мастеров или новичков, которые только недавно познакомились с uCoz. Мы стараемся отвечать на форуме понятней и подробней что бы вы смогли решить свою проблему. На форуме у Вас будет возможность почитать полезные статьи о поисковой оптимизации сайта на движке uCoz. Если вы хотите купить/продать что - нибудь на нашем форуме, то мы рекомендуем воспользоваться услугами гаранта. Что бы избежать мошенничества. Не забывайте что наш портала №1 в интернете по uCoz. Спасибо за то что вы снами. Всего Вам доброго и оставайтесь с нами!

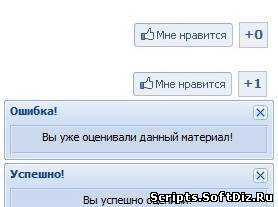
Скрипт создающий эффект как Facebook кнопочки голосования , что не замечалось при стандартных видах форм, быть может и за любопытства, или просто проверить, но мне кажется от души ставят +5 балов.
Увидел я на одном сайте идею другого типа создания кнопки рейтинга новостей, мне идея автора понравилась очень с использованием стандартов юкоз, и я решил переделать скрипт и сделать его так же для всех модулей, так как автор SingMen прежний сделал только для каталога файлов. Все как всегда имеют неумолимое стремление сделать свои сайт отличием от стандартов ucoz, многие просто пытаются воссоздать на юкоз какой нибудь популярный сайт или социальную сеть, как в нашем случае голосование за материал с кнопкой почти как Facebook, что самое интересное что тут не нужны не какие PHP заморочки, используется просто стандарты ucoz и к каждому разделу модуля индивидуально. Как работает данный скрипт рейтинга мне нравится? При клике по кнопке или цифре регистрируется сам клики в рейтинге материала, все скрипты подстроены для всех разделов под оценку +5 , можно и изменить, оценку которую будут давать пользователи. при повторном клике в куках уже есть кук который указывает на то что пользователь уже голосовал за данный материал и по этому выходит ajax окно в котором пишется что ошибка и вы уже голосовали за новость. Приступим к установке на свой сайт кнопки, вставлять можно как и в саму новость так и в вид материалов так как есть переменная которая показывает скрипт разным для каждой новости.Установка проста, копируем код и вставляем в нужное место раздела. Вставлять можно после тега $BODY$ если вы решили ставить на странице материала и комментария к нему. Для модуля фото альбом-а вставляем такой код скрипта: Code <?if($RATING$)?> <div align="right" style="padding-right: 10px;"><a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/photo/4-1-$ID$-13-5',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});"><table><tr><td> <img align="absmiddle" style="margin-top: -3px; border: none" id="like_img" src="http://ucozua.ru/Scripts/37/visota.png"></td><td><div style="background:#ECEEF5; border: 1px solid #B7C2DB; height: 20px; padding: 4px 4px 0px 4px; font-size: 12px; font-weight: bold; color: #3B5998; display: block;"> +$RATED$</div><div style="height: 2px;"></div></td></tr></table></a></div> <?endif?> Для раздела сайта news новости, вставляем такой код скрипта: Code <?if($RATING$)?> <div align="right" style="padding-right: 10px;"><a style="text-decoration: none; img-decoration: none;" href="javascript://" id="golike" onclick="$.get('/news/0-0-5-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('<h3>Вы уже оценивали данный материал!</h3>','Ошибка!',{w:270,h:80,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});"><table><tr><td> <img align="absmiddle" style="margin-top: -3px; border: 0px" id="like_img" src="http://ucozua.ru/Scripts/37/visota.png"></td><td><div style="background: #ECEEF5; border: 1px solid #B7C2DB; height: 20px; padding: 4px 4px 0px 4px; font-size: 12px; font-weight: bold; color: #3B5998; display: block;"> +$RATED$</div><div style="height: 2px;"></div></td></tr></table></a></div> <?endif?> Для разделов модулей сайта Каталог сайтов - dir вставляем такой код скрипта: Code <?if($RATING$)?> <div align="right" style="padding-right: 10px;"><a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/dir/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});"><table><tr><td> <img align="absmiddle" style="margin-top: -3px; border: none" id="like_img" src="http://ucozua.ru/Scripts/37/visota.png"></td><td><div style="background:#ECEEF5; border: 1px solid #B7C2DB; height: 20px; padding: 4px 4px 0px 4px; font-size: 12px; font-weight: bold; color: #3B5998; display: block;"> +$RATED$</div><div style="height: 2px;"></div></td></tr></table></a></div> <?endif?> Каталог файлов - load вставляем такой код скрипта: Code <?if($RATING$)?> <div align="right" style="padding-right: 10px;"><a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});"><table><tr><td> <img align="absmiddle" style="margin-top: -3px; border: none" id="like_img" src="http://ucozua.ru/Scripts/37/visota.png"></td><td><div style="background:#ECEEF5; border: 1px solid #B7C2DB; height: 20px; padding: 4px 4px 0px 4px; font-size: 12px; font-weight: bold; color: #3B5998; display: block;"> +$RATED$</div><div style="height: 2px;"></div></td></tr></table></a></div> <?endif?> Каталог статей - publ вставляем такой код скрипта: Code <?if($RATING$)?> <div align="right" style="padding-right: 10px;"><a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/publ/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});"><table><tr><td> <img align="absmiddle" style="margin-top: -3px; border: none" id="like_img" src="http://ucozua.ru/Scripts/37/visota.png"></td><td><div style="background:#ECEEF5; border: 1px solid #B7C2DB; height: 20px; padding: 4px 4px 0px 4px; font-size: 12px; font-weight: bold; color: #3B5998; display: block;"> +$RATED$</div><div style="height: 2px;"></div></td></tr></table></a></div> <?endif?> Блог - blog вставляем такой код скрипта: Code <?if($RATING$)?> <div align="right" style="padding-right: 10px;"><a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/blog/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});"><table><tr><td> <img align="absmiddle" style="margin-top: -3px; border: none" id="like_img" src="http://ucozua.ru/Scripts/37/visota.png"></td><td><div style="background:#ECEEF5; border: 1px solid #B7C2DB; height: 20px; padding: 4px 4px 0px 4px; font-size: 12px; font-weight: bold; color: #3B5998; display: block;"> +$RATED$</div><div style="height: 2px;"></div></td></tr></table></a></div> <?endif?> Настройки не требует, быть может уже в дизайне вида самого, а так все подстроено и сам стиль уже встроен внутри кода. Для того что бы гости или пользователи простые могли оценивать материал вы должны проставить галочку как показано на скрине 
|
Раздел Скрипты
Раздел Дизайн
Форма входа
Мини-чат
Витрина ссылок
Наши флудеры
Кто на сайте
Пользователи
Гости сайта
пользователи отсутствуют
|