07 Мая 2024г.15:16
Добро пожаловать на uCoScript.3dn.ru — Уникальные скрипты!
uCoScript.3dn.Ru – Уникальнные скрипты, шаблоны, макеты для лучших сайтов.Главная тематика нашего интернет – портала является уникальные скрипты для движка uCoz. Мы каждый день выкладываем новые, уникальные скрипты, шаблоны, макеты и всё что связано с uCoz. Так же у нас есть форум , о котором вы сможете прочитать ниже: На нашем форуме Вас ждет отзывчивый персонал, который сможет Вам помочь. Так же форум был создан специально для общения веб-мастеров или новичков, которые только недавно познакомились с uCoz. Мы стараемся отвечать на форуме понятней и подробней что бы вы смогли решить свою проблему. На форуме у Вас будет возможность почитать полезные статьи о поисковой оптимизации сайта на движке uCoz. Если вы хотите купить/продать что - нибудь на нашем форуме, то мы рекомендуем воспользоваться услугами гаранта. Что бы избежать мошенничества. Не забывайте что наш портала №1 в интернете по uCoz. Спасибо за то что вы снами. Всего Вам доброго и оставайтесь с нами!

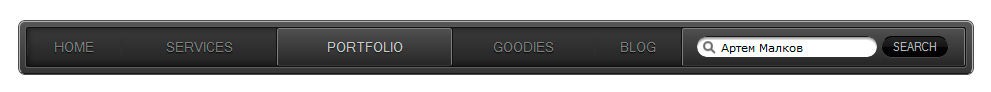
Довольно интересное и не обычное темное меню для сайта. В правой части удобно расположился поиск для сайта. Данное меню будет хорошо смотреться на темных порталах.
Установка 1. Это в css Code .weplace_fon1 {box-shadow:0 0 0 1px #4d4d4d; border-top:1px solid #b1b1b1;border-right:1px solid #b1b1b1;border-left:1px solid #b1b1b1;border-bottom:1px solid #1d1d1d;height:51px;width:952px;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px; background: #565656; background: -moz-linear-gradient(top, #565656 0%, #393939 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#565656), color-stop(100%,#393939)); background: -webkit-linear-gradient(top, #565656 0%,#393939 100%); background: -o-linear-gradient(top, #565656 0%,#393939 100%); background: -ms-linear-gradient(top, #565656 0%,#393939 100%); background: linear-gradient(to bottom, #565656 0%,#393939 100%);} .weplace_fon2{box-shadow:0 0 0 1px #292929; background: #3d3d3d; background: -moz-linear-gradient(top, #3d3d3d 0%, #282828 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3d3d3d), color-stop(100%,#282828)); background: -webkit-linear-gradient(top, #3d3d3d 0%,#282828 100%); background: -o-linear-gradient(top, #3d3d3d 0%,#282828 100%); background: -ms-linear-gradient(top, #3d3d3d 0%,#282828 100%); background: linear-gradient(to bottom, #3d3d3d 0%,#282828 100%);box-shadow: inset 0px 0px 11px rgba(0,0,0,0.5); border:1px solid #171717;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;} .weplace_aktiv1 {text-shadow: 0 1px 1px rgba(12, 12, 12, 1);color:#808080;font-family:MS Sans Serif;font-size: 13px;text-transform:uppercase;border-right:1px solid #333333;border-left:1px solid #333333;} .weplace_aktiv1:hover {height:36px;line-height:36px; box-shadow:0 0 0 1px #171717;color:#cccccc; border-top:1px solid #7e7e7e;border-right:1px solid #7e7e7e;border-left:1px solid #7e7e7e;border-bottom:1px solid #3a3a3a;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px; background: #505050; background: -moz-linear-gradient(top, #505050 0%, #2b2b2b 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#505050), color-stop(100%,#2b2b2b)); background: -webkit-linear-gradient(top, #505050 0%,#2b2b2b 100%); background: -o-linear-gradient(top, #505050 0%,#2b2b2b 100%); background: -ms-linear-gradient(top, #505050 0%,#2b2b2b 100%); background: linear-gradient(to bottom, #505050 0%,#2b2b2b 100%); text-shadow: 0 1px 1px rgba(30, 30, 30, 1);font-family:MS Sans Serif;font-size: 13px;text-transform:uppercase; } .weplace_aktiv12 { box-shadow:0 0 0 1px #171717;color:#cccccc; border-top:1px solid #7e7e7e;border-right:1px solid #7e7e7e;border-left:1px solid #7e7e7e;border-bottom:1px solid #3a3a3a;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px; background: #505050; background: -moz-linear-gradient(top, #505050 0%, #2b2b2b 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#505050), color-stop(100%,#2b2b2b)); background: -webkit-linear-gradient(top, #505050 0%,#2b2b2b 100%); background: -o-linear-gradient(top, #505050 0%,#2b2b2b 100%); background: -ms-linear-gradient(top, #505050 0%,#2b2b2b 100%); background: linear-gradient(to bottom, #505050 0%,#2b2b2b 100%); text-shadow: 0 1px 1px rgba(30, 30, 30, 1);font-family:MS Sans Serif;font-size: 13px;text-transform:uppercase; } .weplace_poisk{ border-top:1px solid #000000;border-right:1px solid #494949;border-left:1px solid #494949;border-bottom:1px solid #494949;-webkit-border-radius:12px;-moz-border-radius:12px;border-radius:12px;line-height:19px;padding-left:11px;padding-right:11px;height:20px; background: #292929; /* Old browsers */ background: -moz-linear-gradient(top, #292929 1%, #1b1b1b 50%, #0c0c0c 52%, #030303 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#292929), color-stop(50%,#1b1b1b), color-stop(52%,#0c0c0c), color-stop(100%,#030303)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #292929 1%,#1b1b1b 50%,#0c0c0c 52%,#030303 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #292929 1%,#1b1b1b 50%,#0c0c0c 52%,#030303 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #292929 1%,#1b1b1b 50%,#0c0c0c 52%,#030303 100%); /* IE10+ */ background: linear-gradient(to bottom, #292929 1%,#1b1b1b 50%,#0c0c0c 52%,#030303 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#292929', endColorstr='#030303',GradientType=0 ); /* IE6-9 */ text-shadow: 0px;font-family:MS Sans Serif;font-size: 11px;text-transform:uppercase;color:#b7b7b7;} .weplace_poisk:hover {background: #303030; /* Old browsers */ background: -moz-linear-gradient(top, #303030 1%, #1b1b1b 50%, #0c0c0c 52%, #030303 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#303030), color-stop(50%,#1b1b1b), color-stop(52%,#0c0c0c), color-stop(100%,#030303)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #303030 1%,#1b1b1b 50%,#0c0c0c 52%,#030303 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #303030 1%,#1b1b1b 50%,#0c0c0c 52%,#030303 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #303030 1%,#1b1b1b 50%,#0c0c0c 52%,#030303 100%); /* IE10+ */ background: linear-gradient(to bottom, #303030 1%,#1b1b1b 50%,#0c0c0c 52%,#030303 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#303030', endColorstr='#030303',GradientType=0 ); /* IE6-9 */ } 2. А это туда, где хотите видеть меню Code <center> <div class="weplace_fon1"><div style="float:left;padding-top:5px;padding-left:6px;"> <div style=" box-shadow:0 0 0 1px #5d5d5d;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;"> <div class="weplace_fon2"> <table width="938" cellpadding="0" cellspacing="0" height="38"><tr> <td align=center valign=center><a href="http://ucozscripts.ru/" style="text-decoration: none;"><div class="weplace_aktiv1">home</div></a></td> <td width=1></td> <td align=center valign=center><a href="http://ucozscripts.ru/" style="text-decoration: none;"><div class="weplace_aktiv1">services</div></a></td> <td width=1></td> <td align=center valign=center><a href="http://ucozscripts.ru/" style="text-decoration: none;"><div class="weplace_aktiv1">portfolio</div></a></td> <td width=1></td> <td align=center valign=center><a href="http://ucozscripts.ru/" style="text-decoration: none;"><div class="weplace_aktiv1">goodies</div></a></td> <td width=1></td> <td align=center valign=center><a href="http://ucozscripts.ru/" style="text-decoration: none;"><div class="weplace_aktiv1">blog</div></a></td> <td width=1></td> <td align=center valign=center class="weplace_aktiv12" width=281> <div class="searchForm"><form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"><table><tr><td><div style="position:absolute;padding-left:4px;padding-top:3px"><img src="/wppoisk.png"></div><input type="text" name="q" style="padding-left:23px;box-shadow: inset 0px 2px 2px rgba(0,0,0,0.4);border-top:1px solid #1f1f1f;border-right:0;border-left:0;border-bottom:0;width:180px;height:21px;-webkit-border-radius:12px;-moz-border-radius:12px;border-radius:12px;"/></td><td><a href="javascript://" onclick="poisk_weplace()" style="text-decoration: none;"><div class="weplace_poisk">search</div></a><div style="display:none"><input type="submit" class="searchSbmFl" name="sfSbm"></div></td></tr></table></form></div> </td> </tr></table></div></div> <script> function poisk_weplace() {$('.searchSbmFl').click()} </script> </div> </div> </center> |
Раздел Скрипты
Раздел Дизайн
Форма входа
Мини-чат
Витрина ссылок
Наши флудеры
Кто на сайте
Пользователи
Гости сайта
пользователи отсутствуют
|